Login with Twitch
To enable Twitch Auth for your project, you need to set up a Twitch Application and add the Application OAuth credentials to your Supabase Dashboard.
Overview
Setting up Twitch logins for your application consists of 3 parts:
- Create and configure a Twitch Application Twitch Developer Console
- Add your Twitch OAuth Consumer keys to your Supabase Project
- Add the login code to your Supabase JS Client App
Access your Twitch Developer account
- Go to dev.twitch.tv.
- Click on
Log in with Twitchat the top right to log in. - If you have not already enabled 2-Factor Authentication for your Twitch Account, you will need to do that at Twitch Security Settings before you can continue.
- Once logged in, go to the Twitch Developer Console.
Find your callback URL
The next step requires a callback URL, which looks like this: https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard
- Click on the
Authenticationicon in the left sidebar - Click on
Providersunder the Configuration section - Click on Twitch from the accordion list to expand and you'll find your Callback URL, you can click
Copyto copy it to the clipboard
Create a Twitch application
- Click on
+ Register Your Applicationat the top right.
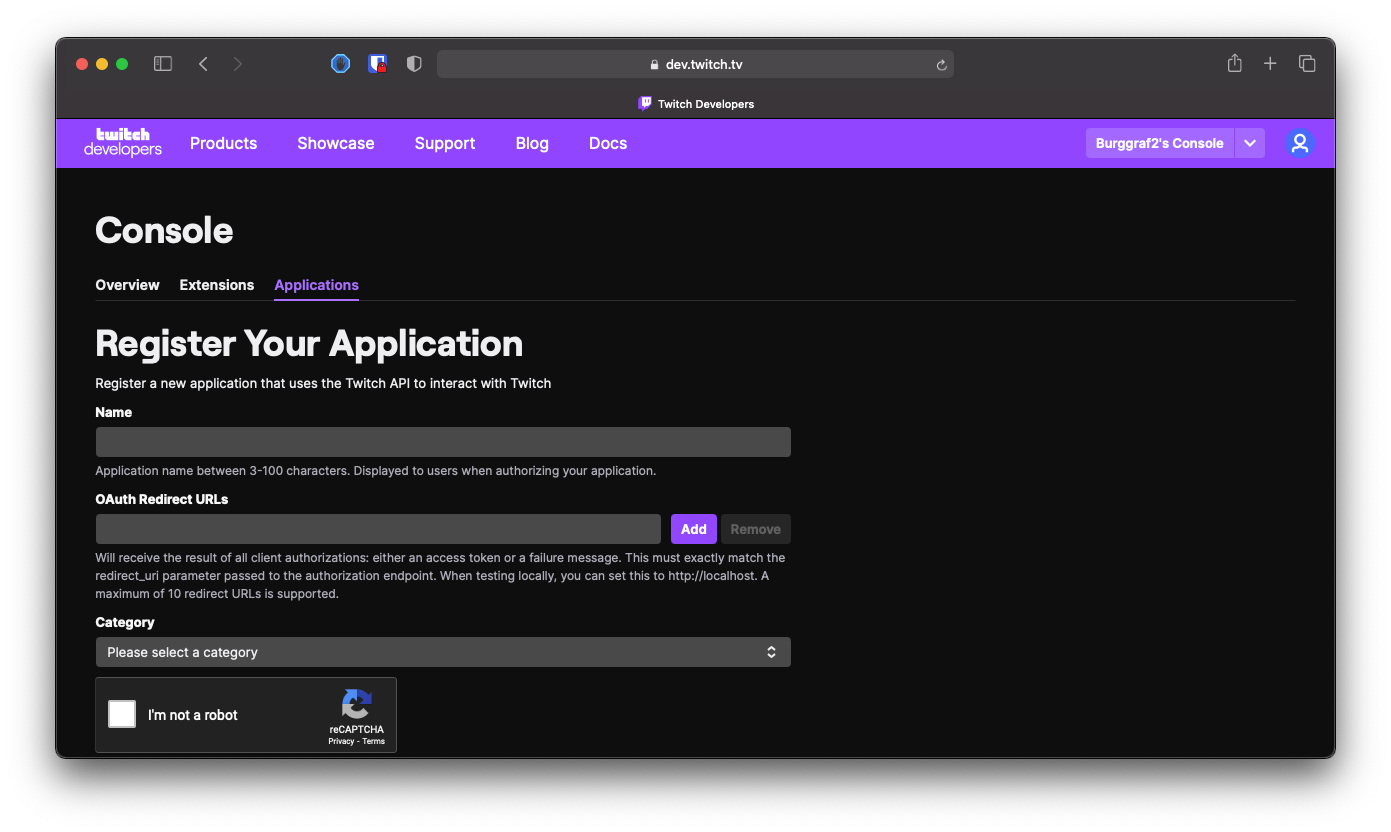
- Enter the name of your application.
- Type or paste your
OAuth Redirect URL(the callback URL from the previous step.) - Select a category for your app.
- Check the Captcha box and click
Create.
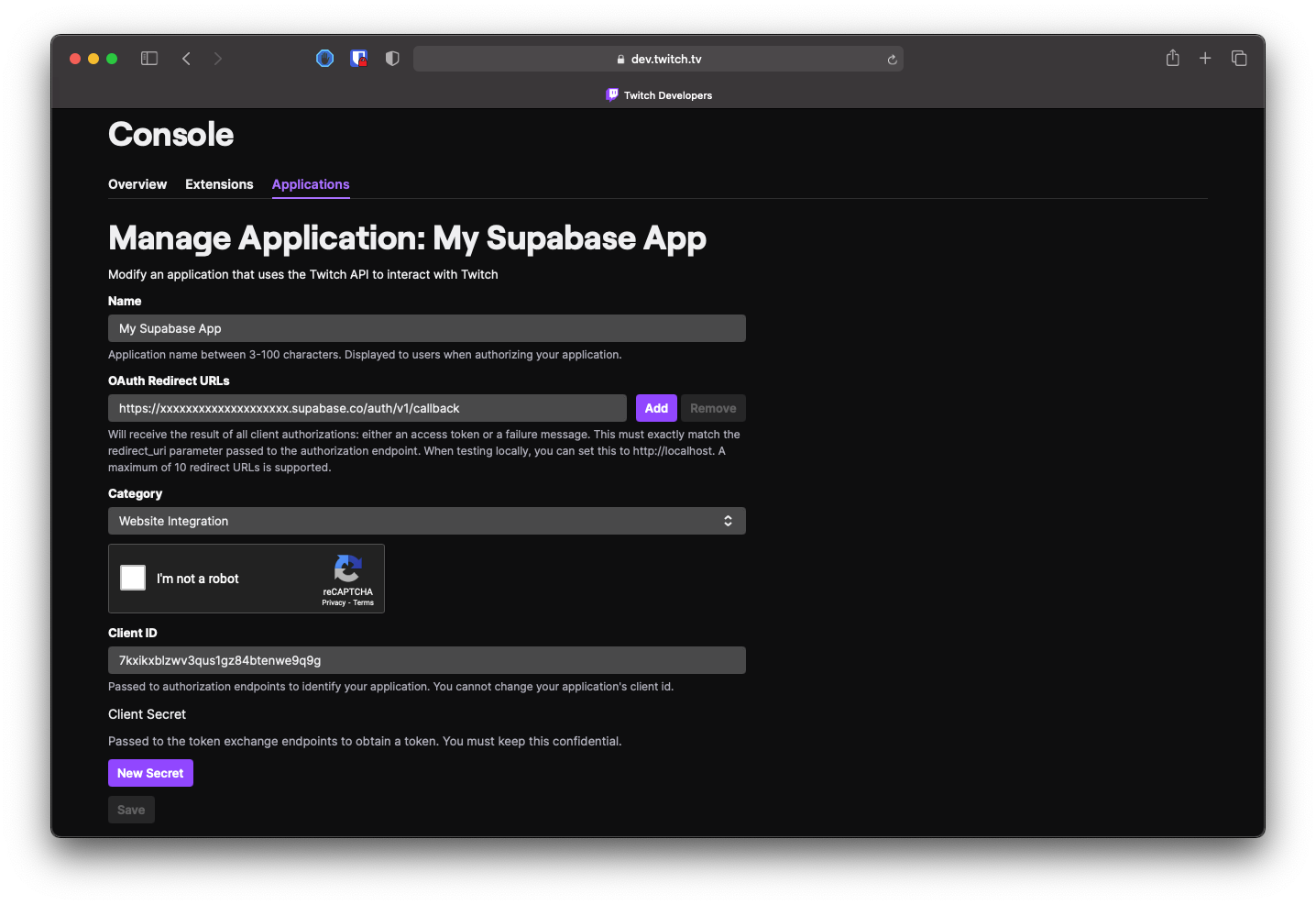
Retrieve your Twitch OAuth client ID and client secret
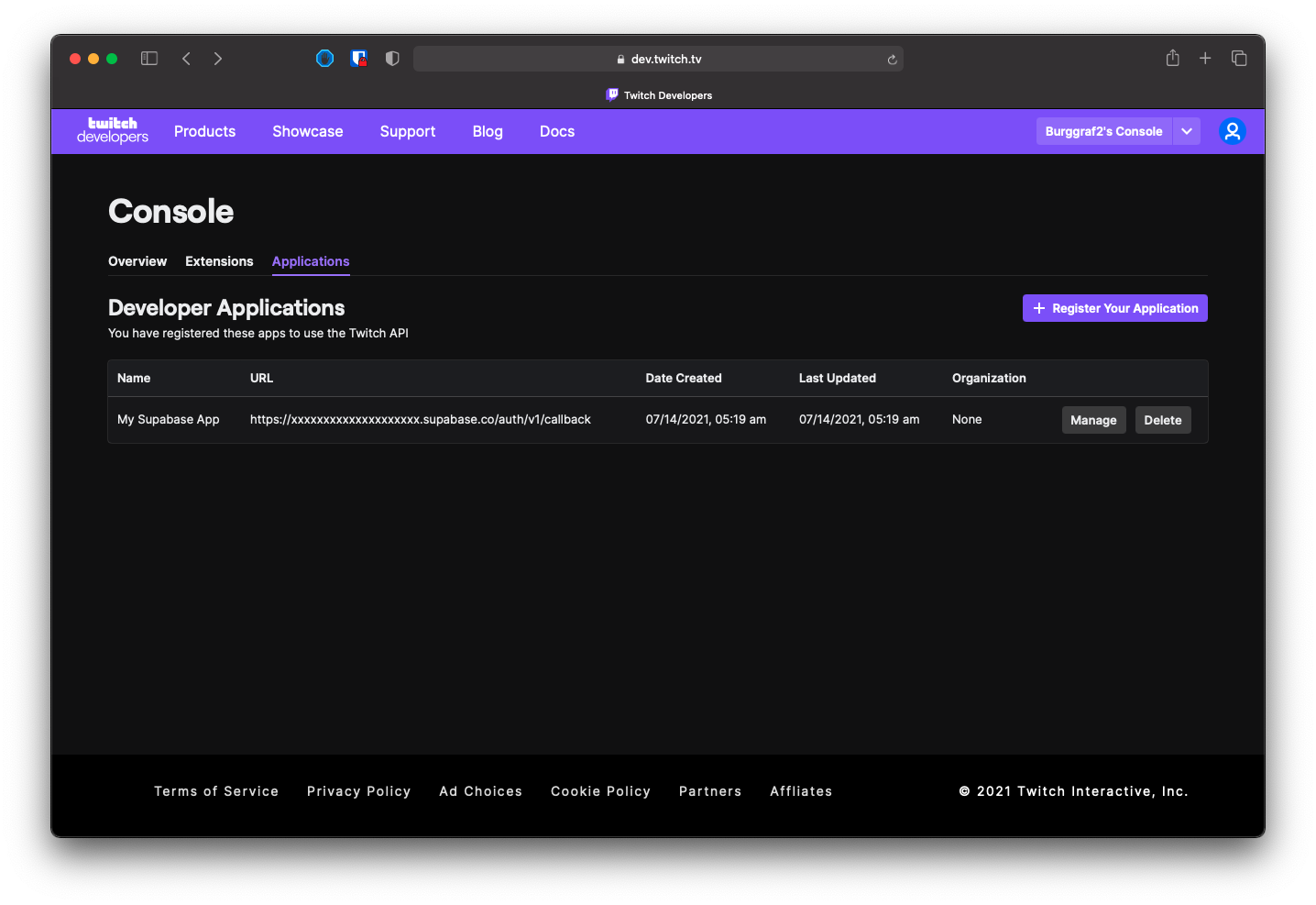
- Click
Manageat the right of your application entry in the list.
- Copy your Client ID.
- Click
New Secretto create a new Client Secret. - Copy your Client Secret.
Add your Twitch credentials into your Supabase project
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on Twitch from the accordion list to expand and turn Twitch Enabled to ON
- Enter your Twitch Client ID and Twitch Client Secret saved in the previous step
- Click
Save
Add login code to your client app
When your user signs in, call signInWithOAuth() with twitch as the provider:
_10async function signInWithTwitch() {_10 const { data, error } = await supabase.auth.signInWithOAuth({_10 provider: 'twitch',_10 })_10}
When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage:
_10async function signOut() {_10 const { error } = await supabase.auth.signOut()_10}