Build a User Management App with RedwoodJS
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.
If you get stuck while working through this guide, refer to the full example on GitHub.
About RedwoodJS
A Redwood application is split into two parts: a frontend and a backend. This is represented as two node projects within a single monorepo.
The frontend project is called web and the backend project is called api. For clarity, we will refer to these in prose as "sides," that is, the web side and the api side.
They are separate projects because code on the web side will end up running in the user's browser while code on the api side will run on a server somewhere.
Important: When this guide refers to "API," that means the Supabase API and when it refers to api side, that means the RedwoodJS api side.
The api side is an implementation of a GraphQL API. The business logic is organized into "services" that represent their own internal API and can be called both from external GraphQL requests and other internal services.
The web side is built with React. Redwood's router makes it simple to map URL paths to React "Page" components (and automatically code-split your app on each route).
Pages may contain a "Layout" component to wrap content. They also contain "Cells" and regular React components.
Cells allow you to declaratively manage the lifecycle of a component that fetches and displays data.
For the sake of consistency with the other framework tutorials, we'll build this app a little differently than normal.
We won't use Prisma to connect to the Supabase Postgres database or Prisma migrations as one typically might in a Redwood app.
Instead, we'll rely on the Supabase client to do some of the work on the web side and use the client again on the api side to do data fetching as well.
That means you will want to refrain from running any yarn rw prisma migrate commands and also double check your build commands on deployment to ensure Prisma won't reset your database. Prisma currently doesn't support cross-schema foreign keys, so introspecting the schema fails due
to how your Supabase public schema references the auth.users.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
You can easily pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
_10supabase link --project-ref <project-id>_10# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>_10supabase db pull
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the RedwoodJS app from scratch.
RedwoodJS requires Node.js >= 14.x <= 16.x and Yarn >= 1.15.
Make sure you have installed yarn since RedwoodJS relies on it to manage its packages in workspaces for its web and api "sides."
Initialize a RedwoodJS app
We can use Create Redwood App command to initialize
an app called supabase-redwoodjs:
_10yarn create redwood-app supabase-redwoodjs_10cd supabase-redwoodjs
While the app is installing, you should see:
_10✔ Creating Redwood app_10 ✔ Checking node and yarn compatibility_10 ✔ Creating directory 'supabase-redwoodjs'_10✔ Installing packages_10 ✔ Running 'yarn install'... (This could take a while)_10✔ Convert TypeScript files to JavaScript_10✔ Generating types_10_10Thanks for trying out Redwood!
Then let's install the only additional dependency supabase-js by running the setup auth command:
_10yarn redwood setup auth supabase
When prompted:
Overwrite existing /api/src/lib/auth.[jt]s?
Say, yes and it will setup the Supabase client in your app and also provide hooks used with Supabase authentication.
_10✔ Generating auth lib..._10 ✔ Successfully wrote file `./api/src/lib/auth.js`_10 ✔ Adding auth config to web..._10 ✔ Adding auth config to GraphQL API..._10 ✔ Adding required web packages..._10 ✔ Installing packages..._10 ✔ One more thing..._10_10 You will need to add your Supabase URL (SUPABASE_URL), public API KEY,_10 and JWT SECRET (SUPABASE_KEY, and SUPABASE_JWT_SECRET) to your .env file.
Next, we want to save the environment variables in a .env.
We need the API URL as well as the anon and jwt_secret keys that you copied earlier.
And finally, you will also need to save just the web side environment variables to the redwood.toml.
These variables will be exposed on the browser, and that's completely fine. They allow your web app to initialize the Supabase client with your public anon key since we have Row Level Security enabled on our Database.
You'll see these being used to configure your Supabase client in web/src/App.js:
App styling (optional)
An optional step is to update the CSS file web/src/index.css to make the app look nice.
You can find the full contents of this file here.
Start RedwoodJS and your first page
Let's test our setup at the moment by starting up the app:
_10yarn rw dev
rw is an alias for redwood, as in yarn rw to run Redwood CLI commands.
You should see a "Welcome to RedwoodJS" page and a message about not having any pages yet.
So, let's create a "home" page:
_10yarn rw generate page home /_10_10✔ Generating page files..._10 ✔ Successfully wrote file `./web/src/pages/HomePage/HomePage.stories.js`_10 ✔ Successfully wrote file `./web/src/pages/HomePage/HomePage.test.js`_10 ✔ Successfully wrote file `./web/src/pages/HomePage/HomePage.js`_10✔ Updating routes file..._10✔ Generating types ...
The / is important here as it creates a root level route.
You can stop the dev server if you want; to see your changes, just be sure to run yarn rw dev again.
You should see the Home page route in web/src/Routes.js:
Set up a login component
Let's set up a Redwood component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
_10yarn rw g component auth_10_10 ✔ Generating component files..._10 ✔ Successfully wrote file `./web/src/components/Auth/Auth.test.js`_10 ✔ Successfully wrote file `./web/src/components/Auth/Auth.stories.js`_10 ✔ Successfully wrote file `./web/src/components/Auth/Auth.js`
Now, update the Auth.js component to contain:
Set up an account component
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.js.
_10yarn rw g component account_10_10 ✔ Generating component files..._10 ✔ Successfully wrote file `./web/src/components/Account/Account.test.js`_10 ✔ Successfully wrote file `./web/src/components/Account/Account.stories.js`_10 ✔ Successfully wrote file `./web/src/components/Account/Account.js`
And then update the file to contain:
You'll see the use of useAuth() several times. Redwood's useAuth hook provides convenient ways to access
logIn, logOut, currentUser, and access the supabase authenticate client. We'll use it to get an instance
of the supabase client to interact with your API.
Update home page
Now that we have all the components in place, let's update your HomePage page to use them:
What we're doing here is showing the sign in form if you aren't logged in and your account profile if you are.
Launch!
Once that's done, run this in a terminal window to launch the dev server:
_10yarn rw dev
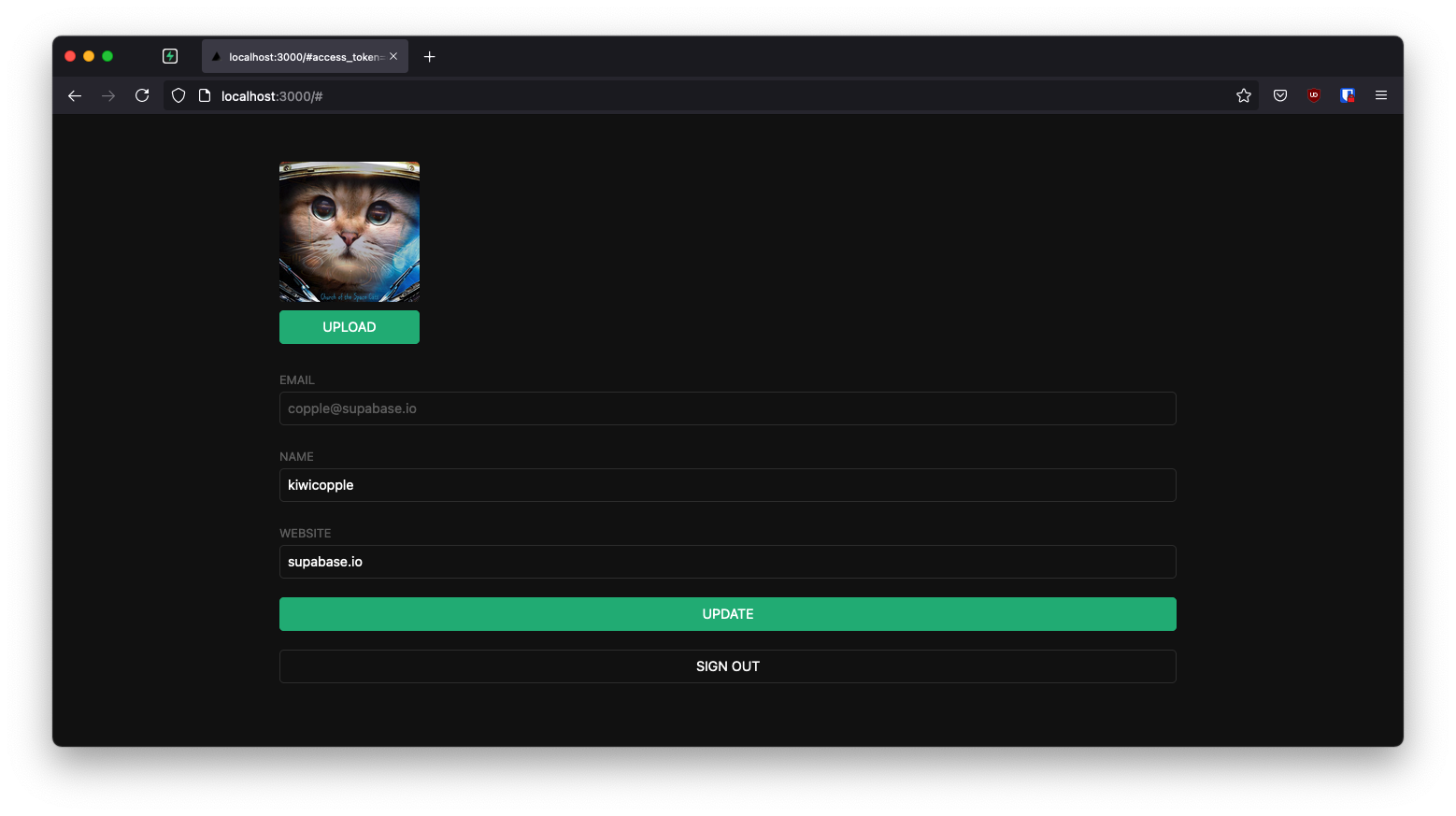
And then open the browser to localhost:8910 and you should see the completed app.
Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
_10yarn rw g component avatar_10 ✔ Generating component files..._10 ✔ Successfully wrote file `./web/src/components/Avatar/Avatar.test.js`_10 ✔ Successfully wrote file `./web/src/components/Avatar/Avatar.stories.js`_10 ✔ Successfully wrote file `./web/src/components/Avatar/Avatar.js`
Now, update your Avatar component to contain the following widget:
Add the new widget
And then we can add the widget to the Account component:
At this stage you have a fully functional application!
See also
- Learn more about RedwoodJS
- Visit the RedwoodJS Discourse Community