Build a User Management App with Svelte
This tutorial demonstrates how to build a basic user management app. The app authenticates and identifies the user, stores their profile information in the database, and allows the user to log in, update their profile details, and upload a profile photo. The app uses:
- Supabase Database - a Postgres database for storing your user data and Row Level Security so data is protected and users can only access their own information.
- Supabase Auth - users log in through magic links sent to their email (without having to set up passwords).
- Supabase Storage - users can upload a profile photo.
If you get stuck while working through this guide, refer to the full example on GitHub.
Project setup
Before we start building we're going to set up our Database and API. This is as simple as starting a new Project in Supabase and then creating a "schema" inside the database.
Create a project
- Create a new project in the Supabase Dashboard.
- Enter your project details.
- Wait for the new database to launch.
Set up the database schema
Now we are going to set up the database schema. We can use the "User Management Starter" quickstart in the SQL Editor, or you can just copy/paste the SQL from below and run it yourself.
- Go to the SQL Editor page in the Dashboard.
- Click User Management Starter.
- Click Run.
You can easily pull the database schema down to your local project by running the db pull command. Read the local development docs for detailed instructions.
_10supabase link --project-ref <project-id>_10# You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id>_10supabase db pull
Get the API Keys
Now that you've created some database tables, you are ready to insert data using the auto-generated API.
We just need to get the Project URL and anon key from the API settings.
- Go to the API Settings page in the Dashboard.
- Find your Project
URL,anon, andservice_rolekeys on this page.
Building the app
Let's start building the Svelte app from scratch.
Initialize a Svelte app
We can use the Vite Svelte TypeScript Template to initialize an app called supabase-svelte:
_10npm create vite@latest supabase-svelte -- --template svelte-ts_10cd supabase-svelte_10npm install
Then let's install the only additional dependency: supabase-js
_10npm install @supabase/supabase-js
And finally we want to save the environment variables in a .env.
All we need are the API URL and the anon key that you copied earlier.
Now that we have the API credentials in place, let's create a helper file to initialize the Supabase client. These variables will be exposed on the browser, and that's completely fine since we have Row Level Security enabled on our Database.
App styling (optional)
An optional step is to update the CSS file src/app.css to make the app look nice.
You can find the full contents of this file here.
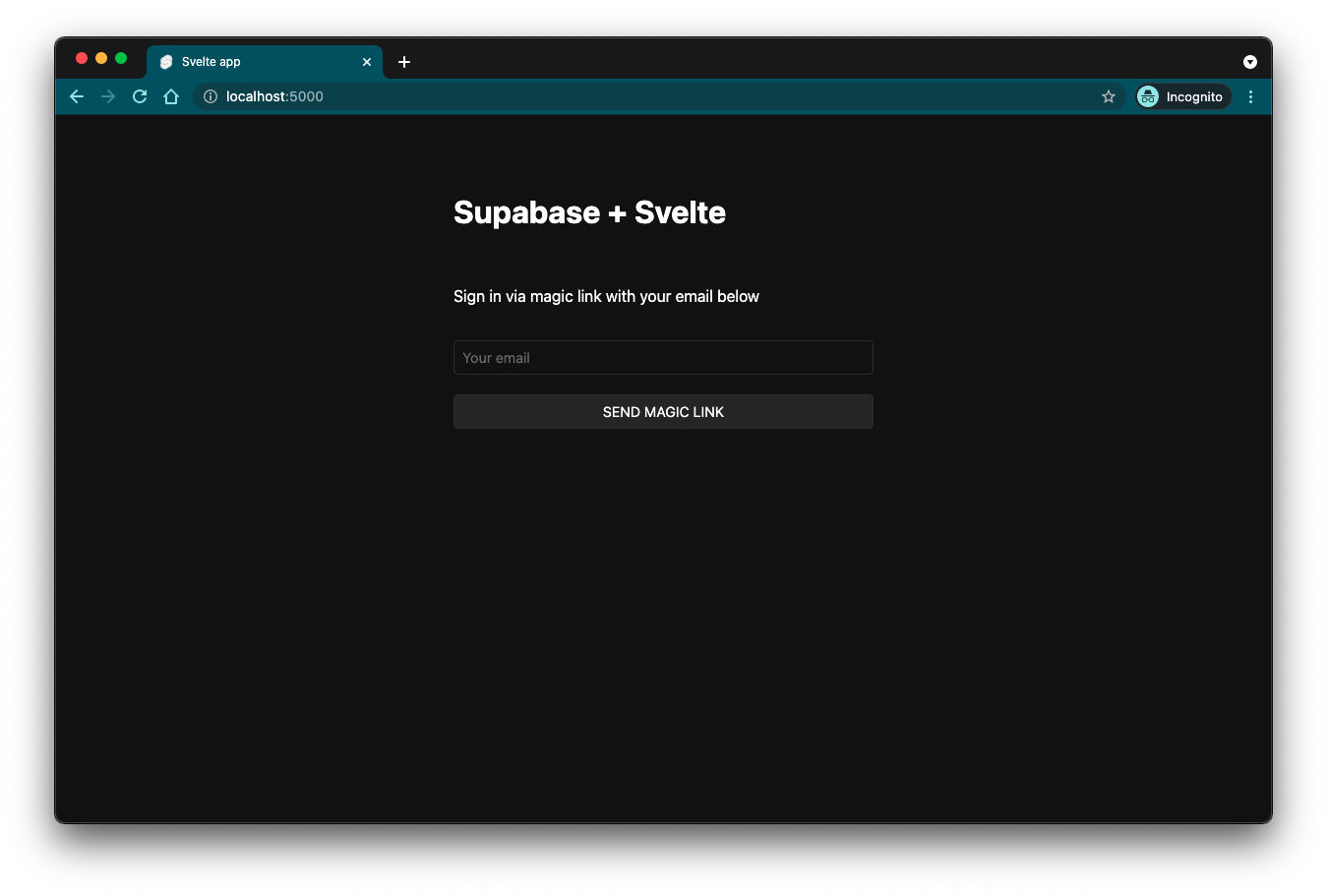
Set up a login component
Let's set up a Svelte component to manage logins and sign ups. We'll use Magic Links, so users can sign in with their email without using passwords.
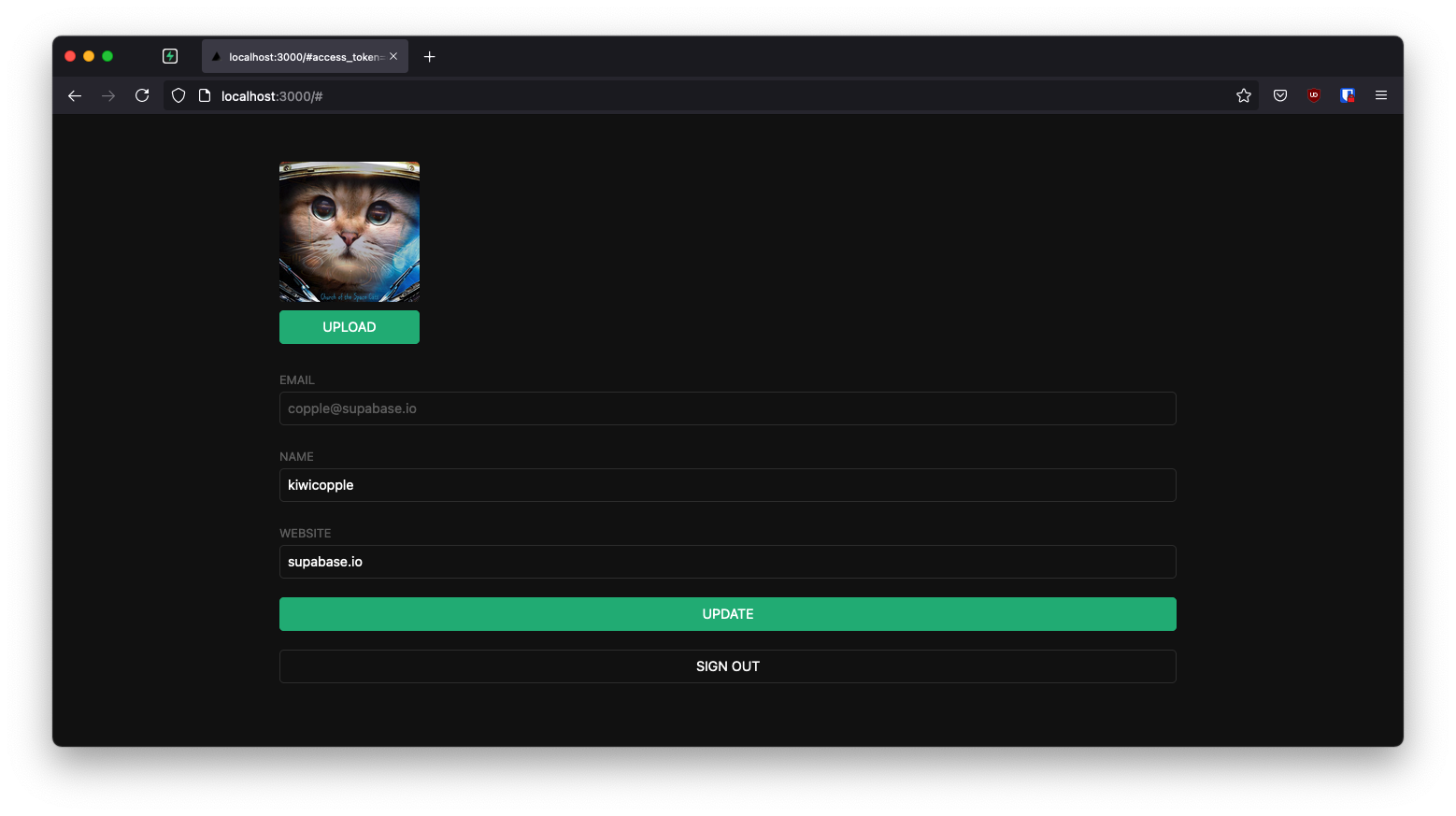
Account page
After a user is signed in we can allow them to edit their profile details and manage their account.
Let's create a new component for that called Account.svelte.
Launch!
Now that we have all the components in place, let's update App.svelte:
Once that's done, run this in a terminal window:
_10npm run dev
And then open the browser to localhost:5173 and you should see the completed app.
⚠️ WARNING: Svelte uses Vite and the default port is
5173, Supabase usesport 3000. To change the redirection port for supabase go to:Authentication > Settingsand change theSite Urltohttp://localhost:5173/
Bonus: Profile photos
Every Supabase project is configured with Storage for managing large files like photos and videos.
Create an upload widget
Let's create an avatar for the user so that they can upload a profile photo. We can start by creating a new component:
Add the new widget
And then we can add the widget to the Account page:
At this stage you have a fully functional application!